TypeScript gagne en popularité de jour en jour, c’est le langage à utiliser pour créer vos applications full stack si vous vous souciez de la maintenabilité de votre code. 4 étudiants de l’ESGI en Ingénierie du web, Raimbault Fantin, Maziarz Oliwier, Lelong Antoine et Naderi Farid, ont pu interviewer 4 professionnels du milieu. L’objectif du Meet-Up était clair, montrer aux développeurs d’aujourd’hui qu’il est impératif d’utiliser Typescript et d’arrêter de développer des applications en JavaScript vanilla.

Introduction à Typescript, par Cédric Boirard
TypeScript est un langage de programmation qui est un sur-ensemble de JavaScript, ce qui signifie qu’il inclut toutes les fonctionnalités de JavaScript et ajoute quelques fonctionnalités supplémentaires. Il a été développé, maintenu par Microsoft, et est devenu de plus en plus populaire parmi les développeurs web en raison de sa capacité à aider à écrire un code plus facile à maintenir et plus évolutif.
L’une des principales caractéristiques de TypeScript est sa prise en charge du typage statique, qui permet aux développeurs de détecter les erreurs dans leur code au moment de la compilation plutôt qu’au moment de l’exécution. Cela permet d’éviter toute une série d’erreurs de programmation courantes et de faciliter le remaniement et la maintenance.
Une autre caractéristique importante de TypeScript est sa prise en charge des concepts de programmation orientée objet, tels que les classes, les interfaces et les modules. Cela permet aux développeurs d’écrire du code d’une manière plus organisée et réutilisable, ce qui peut faciliter la création d’applications volumineuses et complexes.
Dans l’ensemble, TypeScript est un outil précieux pour tout développeur qui souhaite écrire un code plus robuste et évolutif pour ses applications Web. Il peut être utilisé avec une variété de frameworks, notamment Angular, React et Vue.js, et est devenu un choix standard pour de nombreux développeurs professionnels.
Json Schema, le défi d’une application entièrement sécurisé par le typage, par François Farge
JSON Schema est un vocabulaire qui permet d’annoter et de valider des documents JSON. Il fournit un moyen de décrire la structure des données JSON et peut être utilisé pour vérifier qu’un document JSON est valide par rapport à un schéma donné. Cela peut être utile pour s’assurer que les données d’un document JSON sont conformes à une certaine spécification, et peut aider à détecter les erreurs dans les données JSON à un stade précoce.
Le schéma JSON est défini en termes d’un ensemble de mots-clés, dont chacun a une signification et une utilisation spécifiques. Voici quelques-uns des principaux mots-clés de JSON Schema :
- $id : Ce mot-clé définit un identifiant unique pour le schéma, qui peut être utilisé pour référencer le schéma à partir d’autres parties d’un document JSON.
- $ref : Ce mot-clé est utilisé pour référencer d’autres parties du schéma, ce qui peut être utile pour partager des définitions de schéma communes entre différentes parties d’un document JSON.
- type : Ce mot-clé est utilisé pour spécifier le type de données d’une valeur JSON, comme une chaîne, un nombre ou un objet.
- properties : Ce mot-clé est utilisé pour spécifier la structure d’un objet dans un document JSON, y compris les noms et les types de données de ses propriétés.
Dans l’ensemble, JSON Schema offre un moyen puissant et flexible de décrire et de valider la structure des données JSON. Il est largement utilisé dans le développement d’API Web et d’autres applications qui reposent sur des données JSON, et peut contribuer à garantir que les documents JSON sont conformes à un schéma spécifié.
Pour utiliser la puissance des JSON Schema avec typescript, François nous conseille d’utiliser la librairie json-schema-to-typescript, qui lui permet d’être en constante concordance avec les types au niveau de son back-end et les types au niveau de son front-end. Le but étant de ne garder qu’une seule source de vérité pour nos types.
Exemple d’un projet en Typescript & MongoDB, par Rafik Kadi
L’utilisation de TypeScript pour interroger une base de données MongoDB présente plusieurs avantages. Tout d’abord, elle vous permet de tirer parti du système de typage statique de TypeScript, lors de l’écriture de vos requêtes si vous correctement typé votre collection, grâce à TypeScript, vous aurez de l’autocomplétion ce qui peut vous aider à détecter les erreurs dans votre code au moment de la compilation. Cela peut vous faire gagner beaucoup de temps et d’efforts dans le débogage, et peut faciliter la maintenance et la refactorisation de votre code.
Deuxièmement, l’utilisation de TypeScript peut faciliter l’organisation et la structure de votre code, grâce à des fonctionnalités telles que les classes, interfaces et modules, qui peuvent être associés aux schémas de votre base de données MongoDB. Cela peut vous aider à construire des applications plus évolutives et plus faciles à maintenir, et peut faciliter le travail sur de grandes bases de code.
Dans l’ensemble, l’utilisation de TypeScript pour interroger une base de données MongoDB peut offrir de nombreux avantages, notamment une amélioration de l’exactitude du code, de la maintenabilité et de l’évolutivité. Il s’agit d’une puissante combinaison de technologies qui peut vous aider à créer des applications web puissantes et fiables.
Dans sa conférence, Rafik nous parle d’une des features les plus intéressantes concernant Typescript et comment elles peuvent être utilisées avec MongoDB : Les « generics ».
Les générics sont une fonctionnalité puissante de TypeScript qui vous permet d’écrire du code qui peut fonctionner avec n’importe quel type de données. Cela peut être utile lorsque vous travaillez avec MongoDB, car cela vous permet d’écrire des fonctions et des classes qui peuvent être utilisées avec différentes collections et documents dans la base de données.
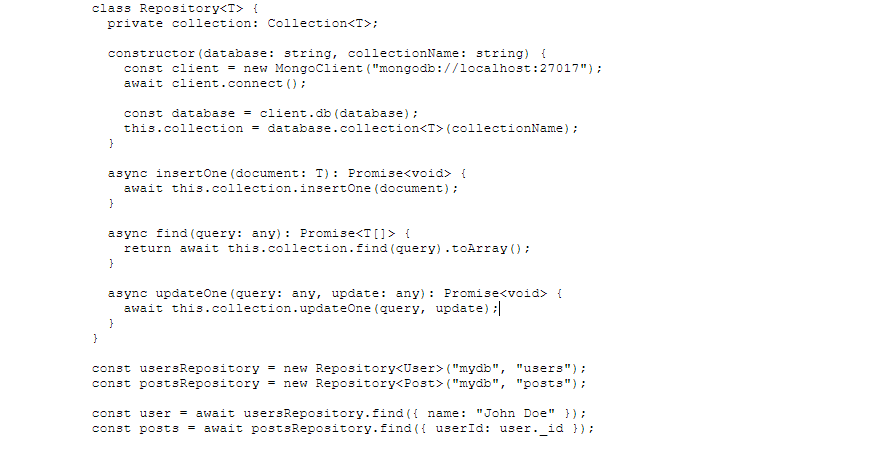
Voici un exemple de la façon dont vous pouvez utiliser les génériques avec MongoDB et TypeScript :
Dans cet exemple, la classe Repository est une classe générique qui peut être utilisée pour créer un référentiel pour une collection spécifique dans la base de données. Le paramètre T type spécifie le type des documents dans la collection, et la classe utilise ce paramètre type pour la propriété collection et le type de retour de diverses méthodes.
L’utilisation de génériques de cette manière présente plusieurs avantages. Premièrement, elle vous permet d’écrire un code réutilisable et flexible qui peut être utilisé avec différentes collections dans la base de données. Cela peut vous faire gagner beaucoup de temps et d’efforts, et faciliter la maintenance et l’évolution de votre application.
Deuxièmement, l’utilisation de génériques peut vous aider à détecter les erreurs dans votre code au moment de la compilation, grâce à la vérification statique des types de TypeScript. Cela peut aider à prévenir toute une catégorie d’erreurs de programmation courantes et faciliter le remaniement et la maintenance de votre code.
Globalement, utiliser des génériques avec TypeScript et MongoDB permet de nombreux avantages, notamment une meilleure réutilisation du code, une plus grande flexibilité et une meilleure correction. Il s’agit d’une puissante combinaison de technologies qui peut vous aider à créer des applications Web évolutives et faciles à maintenir.
React & Typescript : les avantages, par Melvyn
Voici quelques exemples de problèmes que vous pourriez rencontrer en utilisant JavaScript avec React, mais que vous n’auriez pas si vous utilisiez TypeScript à la place :
- Erreurs de type : Un problème courant lors de l’utilisation de JavaScript avec React est de rencontrer des erreurs de type au moment de l’exécution. Par exemple, vous pouvez accidentellement passer le mauvais type de données à un composant « prop« , ou vous pouvez essayer d’accéder à une propriété sur un objet qui n’existe pas. Ces erreurs peuvent être difficiles à déboguer et à corriger, en particulier dans les grandes bases de code. Avec TypeScript, vous pouvez utiliser le système de types statiques pour détecter ces erreurs au moment de la compilation, ce qui peut vous faire gagner beaucoup de temps et d’efforts lors du débogage.
- Documentation incomplète ou incorrecte : Un autre problème lié à l’utilisation de JavaScript avec React est qu’il peut être difficile de savoir comment utiliser un composant ou une fonction sans lire l’implémentation. Il peut ainsi être difficile de comprendre comment utiliser une bibliothèque tierce, ou comment intégrer votre propre code à des composants existants. Avec TypeScript, vous pouvez utiliser les annotations de type pour fournir une documentation complète et précise pour vos composants et fonctions, ce qui peut faciliter la compréhension et l’utilisation de votre code par les autres développeurs.
- Manque de réutilisation du code et de maintenabilité : Une complication de plus est notable lorsqu’on utilise JavaScript avec React?:écrire du code réutilisable et maintenable n’est pas une chose simple. Cela peut rendre difficile la construction d’applications volumineuses et complexes, ainsi que le remaniement et la mise à jour de votre code au fil du temps. Avec TypeScript, il est possible d’utiliser des fonctionnalités telles que les classes, les interfaces et les modules pour organiser votre code de manière plus structurée et réutilisable, ce qui simplifie la construction et la maintenance de grandes applications React.
Dans l’ensemble, l’utilisation de TypeScript avec React peut vous aider à éviter de nombreux problèmes courants que vous pourriez rencontrer lors de l’utilisation de JavaScript avec React, notamment les erreurs de type, la documentation incomplète et le manque de réutilisation et de maintenabilité du code. C’est une combinaison puissante de technologies qui peut vous aider à construire des applications React plus robustes et évolutives.
« Ça nous a plu !»
Les 4 étudiants ont relevé un défi de taille en organisant un Meet-up comme celui-ci. Echanger avec des experts de TypeScript, c’est avant tout le moyen d’en apprendre d’avantage sur ce langage de programmation. C’est avec beaucoup d’enthousiasme qu’ils parlent de ce projet : « C’était la première fois que nous organisions une conférence, nous avons eu en moyenne 50 viewers pendant 2h30 ! Animer un live a été un très bon exercice et nous remercions l’ESGI pour ça. Les conférences étaient très intéressantes, leur contenu était de qualité. Nous sommes très heureux d’avoir rencontré ces quatre experts et nous espérons les revoir très vite pour d’autres évènements ! »
Fantin Raimbault, étudiant en Ingénierie du web de l’ESGI
Avec l’organisation de ce type de projet, l’ESGI met en avant un mode d’apprentissage plus concret pour permettre aux étudiants d’avoir une approche plus complète de l’informatique. Si tout cela vous intéresse, n’hésitez pas à participer aux évènements de l’école !